Formato de Datos
Resumen
Aprenderás a comparar los formatos de datos JSON, YAML y XML. ¡¡Empieza a aprender CCNA 200-301 gratis ahora mismo!!
1. Vídeo – Formato de Datos
De hecho, los dispositivos inteligentes, son pequeñas computadoras. Para que un dispositivo inteligente, como un actuador, reaccione a condiciones cambiantes, debe ser capaz de recibir e interpretar la información enviada por otros dispositivos inteligente, como un sensor. Estos dos dispositivos inteligentes deben compartir un «lenguaje» en común, el cual es llamado formato de datos. La información compartida es usada de igual manera por otros dispositivos en la red.
Para aprender acerca del formato de datos haz clic en reproducir.
2. El Concepto del Formato de Datos
Cuando se comparten datos con personas, las posibilidades para desplegar la información son casi ilimitadas. Por ejemplo, imagina como un restaurante puede presentar su menú. Puede ser solamente texto, una lista con viñetas, o imágenes con una descripción textual, o solamente imágenes Todas estas son maneras diferentes en las cuales el restaurante puede presentar la información de su menú. Un formato bien diseñado, es dictado por su facilidad de interpretación. Este mismo principio aplica a los datos compartidos entre computadoras. Una computadora debe poner los datos en un formato que otra computadora pueda entender.
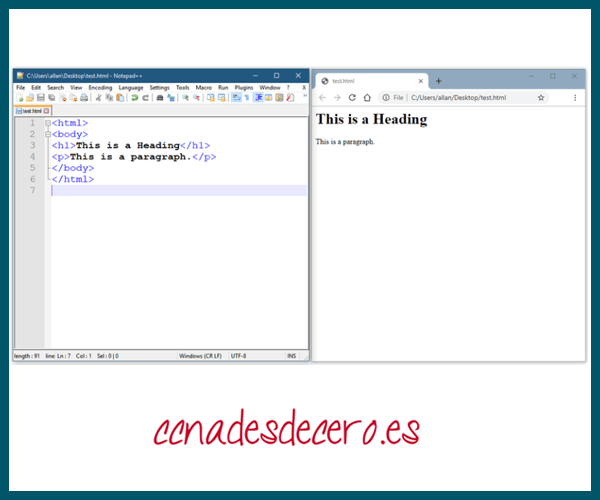
Los formatos son simplemente una manera de almacenar e intercambiar datos de una manera estructurada. Uno de esos formatos es el Lenguaje de Marcado de Hipertexto (Hypertext Markup Language – HTML). HTML es un estándar que describe la estructura de las páginas web, como se aprecia en la imagen.

Existen algunos formatos de datos comunes que son usados en muchas aplicaciones incluidas automatización de la red y programación;
- Notación de Objeto de JavaScript (JavaScript Object Notation – JSON)
- Lenguaje de Marcado Extensible (XML)
- YAML no es un Lenguaje de Marcado (YAML Ain’t Markup Language – YAML)
El formato de datos seleccionado dependerá del formato que es usado por la aplicación, herramienta o las instrucciones que estés usando. Muchos sistemas pueden soportar más de un formato, lo que le permite al usuario elegir el preferido.
3. Reglas del Formato de Datos
El formato de datos posee reglas y estructuras similares a los que tenemos en programación y lenguajes escritos. Cada formato va a tener características específicas:
- La sintaxis, incluye diferentes tipos de símbolos, tales como [ ], ( ), { }, el uso de espacio o sangría, comillas, comas, y más.
- ¿Cómo se representan los objetos?, como caracteres, una cadena de caracteres, una lista, y vectores.
- ¿Cómo se representan los pares llave/valor (key/value)? La llave (key) usualmente se encuentra al lado izquierdo e identifica o describe los datos. El valor (value) que se encuentra al lado derecho, consiste en los datos, los cuales pueden ser caracteres, cadenas de caracteres, números, listas o cualquier otro tipo de información.
Busca en Internet “open notify ISS location” para encontrar una página que permita rastrear la ubicación de la Estación Espacial Internacional (ISS, International Space Station). En este sitio puedes observar los formatos de datos usados y algunas similitudes entre ellos. La página web incluye un enlace para realizar una llamada mediante la interfaz de programación de aplicaciones (Application Programming Interface – API) hacia un servidor, la cual muestra como respuesta la latitud y longitud actual de la estación espacial en conjunto con marca temporal UNIX. El siguiente ejemplo muestra la información enviada por el servidor usando notación de objeto de JavaScript (JavaScript Object Notation – JSON). La información es mostrada en formato bruto. Esto puede dificultar el entendimiento de la estructura de datos.
{"message": "success", "timestamp": 1560789216, "iss_position": {"latitude": "25.9990", "longitude": "-132.6992"}}Busque en Internet la extensión, para navegadores (browsers), “JSONView” o cualquier extensión que te permita visualizar el formato JSON de manera mas amigable Los objetos de datos son mostrados en pares llave/valor (key/value). El siguiente resultado muestra la misma información usando JSONView. Los pares llave/valor (key/value) son mucho más fáciles de interpretar. En el siguiente ejemplo, puedes ver la llave (key) latitud (latitude) y su valor (value) 25.9990.
{
"message": "success",
"timestamp": 1560789260,
"iss_position": {
"latitude": "25.9990",
"longitude": "-132.6992"
}
}4. Comparar Formato de Datos
Para ver la misma información en formatos distintos, como XML o YAML, busca alguna herramienta de conversión JSON. En este momento, no es importante entender los detalles de cada formato, pero si debes notar como cada formato usa la sintaxis y como lo pares llave/valor son representados.
Formato JSON
{
"message": "success",
"timestamp": 1560789260,
"iss_position": {
"latitude": "25.9990",
"longitude": "-132.6992"
}
}Formato YAML
message: success
timestamp: 1560789260
iss_position:
latitude: '25.9990'
longitude: '-132.6992'Formato XML
<?xml version="1.0" encoding="UTF-8" ?>
<root>
<message>success</message>
<timestamp>1560789260</timestamp>
<iss_position>
<latitude>25.9990</latitude>
<longitude>-132.6992</longitude>
</iss_position>
</root>5. Formato de Datos JSON
JSON es un formato legible para humanos, usado por aplicaciones para almacenar, transferir y leer información. JSON es relativamente popular y es usado por servicios web y API para brindar información pública. Esto se debe a que es fácil de analizar y puede ser usado con la mayoría de lenguajes de programación moderno, entre ellos Python.
El siguiente ejemplo muestra el resultado parcial de ejecutar el comando show interface GigabitEthernet0/0/0 en el router.
Salida IOS Router
GigabitEthernet0/0/0 is up, line protocol is up (connected) Description: Wide Area Network Internet address is 172.16.0.2/24
Esta misma información puede ser mostrada usando el formato JSON. Observa que cada objecto (cada par de llave/valor) es una porción de información diferente acerca de las interfaces, incluyendo su nombre, una descripción, y si se encuentra habilitada.
Salida JSON
{
"ietf-interfaces:interface": {
"name": "GigabitEthernet0/0/0",
"description": "Wide Area Network",
"enabled": true,
"ietf-ip:ipv4": {
"address": [
{
"ip": "172.16.0.2",
"netmask": "255.255.255.0"
}
]
}
}
}6. Reglas de Sintaxis JSON
Estas son algunas de las características de el formato JSON:
- JSON utiliza una estructura jerárquica y contiene valores anidados.
- Utiliza llaves { } para almacenar objetos y corchetes [ ] para almacenar vectores.
- Su información es escrita en pares llave/valor (key/value).
En JSON, la información conocida como objetos consiste en uno o mas pares de llaves/valores (key/value) contenidos dentro de llaves { }. La sintaxis de un objecto JSON incluye:
- Las llaves deben ser cadenas de caracteres contenidas dentro de comillas » «.
- Los valores deben ser un tipo de información válida (cadena de caracteres, números, vectores, valores booleanos, carácter nulo, u otro objecto).
- Las llaves y los valores son separados por dos puntos ( :).
- Múltiples pares de llaves/valores dentro de un objeto se separan mediante comas.
- El espacio en blanco no tiene relevancia.
En ocasiones una llave puede tener mas de un valor. Esto es conocido como un vector. Un vector en JSON es una lista ordenada de valores. Las características de un vector en JSON incluyen:
- La llave debe ser seguida por dos puntos (:) y una lista de valores contenidos dentro de corchetes [ ].
- Un vector en JSON es una lista ordenada de valores.
- Un vector puede almacenar diferentes tipos de valores como caracteres, números, valores booleanos, objectos u otro vector.
- Cada valor dentro del vector es separado por una coma.
Por ejemplo, una lista de direcciones IPv4 podría verse de la siguiente manera. La llave es “addresses”. Cada entrada de la lista es un objecto independiente, separado por llaves { }. Los objectos son dos pares de llaves/valores: una dirección IPv4 («ip») y una máscara de red («netmask») separados por una coma. El vector es una lista separa por una coma seguido de una llave de cierre
Lista de direcciones IPv4 en JSON
{
"addresses": [
{
"ip": "172.16.0.2",
"netmask": "255.255.255.0"
},
{
"ip": "172.16.0.3",
"netmask": "255.255.255.0"
},
{
"ip": "172.16.0.4",
"netmask": "255.255.255.0"
}
]
}7. Formato de Datos YAML
YAML es otro tipo de formato usado por aplicaciones para almacenar, transferir y leer información, el cual es legible por humanos. Algunas de las características de YAML incluyen:
- Es considerado una versión mejorada de JSON.
- Tiene un formato minimalista, lo cual lo hace fácil de leer y escribir.
- Utiliza la sangría para definir su estructura, sin utilizar corchetes o comas.
Por ejemplo, observa la siguiente información en formato JSON, relacionada a la interfaz Gigabit Ethernet 2.
JSON para GigabitEthernet2
{
"ietf-interfaces:interface": {
"name": "GigabitEthernet2",
"description": "Wide Area Network",
"enabled": true,
"ietf-ip:ipv4": {
"address": [
{
"ip": "172.16.0.2",
"netmask": "255.255.255.0"
},
{
"ip": "172.16.0.3",
"netmask": "255.255.255.0"
},
{
"ip": "172.16.0.4",
"netmask": "255.255.255.0"
}
]
}
}
}La misma información en formato YAML es más fácil de leer. Similar a JSON, un objeto en YAML se compone de uno o más pares de llaves/valores. Las llaves y los valores, son separados por medio de dos puntos sin el uso de comillas. En YAML, un guión es usado para separar cada elemento de una lista. Esto se muestra para las tres direcciones IPv4 en la siguiente salida.
YAML para GigabitEthernet2
ietf-interfaces:interface:
name: GigabitEthernet2
description: Wide Area Network
enabled: true
ietf-ip:ipv4:
address:
- ip: 172.16.0.2
netmask: 255.255.255.0
- ip: 172.16.0.3
netmask: 255.255.255.0
- ip: 172.16.0.4
netmask: 255.255.255.08. Formato de Datos XML
XML es un formato más que legible para humanos, y se utiliza para almacenar, transferir y leer información desde aplicaciones. Algunas de las características de XML incluyen:
- Es similar a HTML, el cual es el lenguaje de marcado generalizado para la creación de páginas y aplicaciones web.
- Es auto-descriptivo. Contiene información dentro de un conjunto de etiquetas: <tag>data</tag>
- A diferencia de HTML, XML no utiliza etiquetas predefinidas, ni una estructura de documento.
Los objectos XML se componen de uno o más pares de llave/valor (key/value), en los cuales la etiqueta inicial funciona como llave: <key>value</key>
El siguiente ejemplo muestra la misma información de GigabitEthernet2 en formato XML. Observa cómo los valores están contenidos dentro de las etiquetas de objeto. En este ejemplo, cada par de llaves/valores está en una línea separada y en algunas se utiliza sangría. Esto último no es requerido, pero se utiliza para mejorar la lectura. La lista utiliza instancias repetitivas de las etiquetas <tag></tag> para cada elemento de la lista. Los elementos dentro de estas instancias representan uno o más pares de llaves/valores (key/value).
XML para GigabitEthernet2
<?xml version="1.0" encoding="UTF-8" ?>
<ietf-interfaces:interface>
<name>GigabitEthernet2</name>
<description>Wide Area Network</description>
<enabled>true</enabled>
<ietf-ip:ipv4>
<address>
<ip>172.16.0.2</ip>
<netmask>255.255.255.0</netmask>
</address>
<address>
<ip>172.16.0.3</ip>
<netmask>255.255.255.0</netmask>
</address>
<address>
<ip>172.16.0.4</ip>
<netmask>255.255.255.0</netmask>
</address>
</ietf-ip:ipv4>
</ietf-interfaces:interface>¡Listo! Sigue visitando nuestro blog de curso de redes, dale Me Gusta a nuestra fanpage; y encontrarás más herramientas y conceptos que te convertirán en todo un profesional de redes.